Наличие контактной формы на веб-сайте помогает пользователям легко общаться с веб-мастерами без использования своего почтового ящика. Действительно, современная страница контактов с контактной формой работает как мост между владельцем веб-сайта и пользователями веб-сайта, обеспечивая лучший пользовательский интерфейс.
Контактная страница просто использовала адрес электронной почты, адрес, номер телефона и т. Д., Которые пользователи должны были копировать или сохранять для связи с владельцем веб-сайта. Такой традиционный способ кажется действительно неудобным для пользователей, но возможность для спамеров, которые могут нанести вред вашим ценным данным веб-сайта. Мы не можем так рисковать!
Лучшие плагины WordPress для построения форм 2018Плагины, которые сделали этот список, широко используются, получают регулярные обновления и получили отличную обратную связь от сообщества WordPress. Они также перечислены не в каком-либо конкретном порядке, так как все они предлагают множество преимуществ, которые могут или могут не соответствовать вашим конкретным потребностям. Давайте начнем!
Price: Free

Contact Form 7 является популярной, простой и гибкой. У вас есть возможность создавать несколько форм, и они также могут быть настроены с простой разметкой. Параметры настройки параметров почты и изменения сообщения по умолчанию можно найти в панели пользовательских панелей.
Кроме того, хотя некоторые из них жаловались на обновления, вызывающие ошибки, общий консенсус в том, что это простой плагин для создания всех простых форм.
Ключевая особенность:
- Простота настройки.
- Настраиваемые сообщения по умолчанию.
- Легко определенные настройки почты.
Price: Free

WPForms позволяет создавать чистые, современные формы в интуитивно понятном интерфейсе drag-and-drop. Существует также ряд предварительно построенных шаблонов на выбор, в том числе многостраничные и пользовательские формы регистрации.
Система управления входом позволяет вам просматривать все ваши выводы в одном месте в рамках упорядоченного рабочего процесса. Кроме того, вы можете создавать высокопроизводительные формы с использованием интеллектуальной условной логики WPForms, а также включать загрузку файлов.
Дополнения, такие как интеграция с MailChimp, AWeber и PayPal, доступны в планах с более высоким уровнем WPForms.
Ключевая особенность:
- Мгновенные уведомления.
- Оптимизированная система управления вводом.
- Умная условная логика.
Price: Free

Ninja Forms — отличный плагин для начинающих и разработчиков. Для новичков интерфейс перетаскивания позволяет быстро и просто создавать любые формы. Для разработчиков Ninja Forms имеет ряд фильтров и настраиваемых шаблонов полей для высокоуровневой настройки.
Основная форма не включает условную логику, которая является очень желательной функцией для многих пользователей. Тем не менее, это доступно в качестве дополнения.
Ключевая особенность:
- Интуитивно понятный пользовательский интерфейс.
- Почти неограниченное количество форм, полей и представлений.
- Параметры для принудительного ввода необходимых полей и исправления форматирования данных.
Price: Free

Form Maker предоставляет простой в использовании интерфейс перетаскивания, который позволяет создавать простые формы контактов. Основной бесплатный плагин предлагает такие функции, как многостраничные формы, условная логика и настраиваемые электронные письма.
Кроме того, существует множество функций премиум-класса (таких как интеграция с PayPal) и множество платных дополнений, которые позволяют вам адаптировать этот плагин в соответствии с вашими потребностями, такими как интеграция MailChimp и Dropbox и условная рассылка.
Ключевая особенность:
- 41 настраиваемая тема.
- Управление представлением формы.
- Многостраничные формы.
Для плагина с бесплатной контактной формой Fast Secure Contact Form довольно надежный. Вы можете легко создавать и редактировать формы в интерфейсе drag-and-drop, а также добавлять или удалять столько полей, сколько хотите.
Этот плагин является отличным вариантом, если вы хотите использовать свою форму для планирования встреч. Включены варианты добавления онлайн-расписания, бронирования заказов и выставления счетов через платформу vCita .
Ключевая особенность:
- Легко настраиваемое редактирование формы.
- Возможность отправлять письма с подтверждением.
- Вы можете перенаправить посетителей практически на любой URL.
Price: Free

С помощью нескольких вариантов макета и 18 типов полей Visual Form Builder позволяет вам быстро и легко создавать профессионально выглядящие формы. Этот плагин может быть настроен таким образом, чтобы заявки на формы отправлялись на несколько электронных писем, а также возможность отправлять индивидуальные почтовые квитанции каждому пользователю.
Кроме того, вы можете размещать несколько форм на одной странице или странице и дублировать формы одним щелчком мыши. Visual Form Builder автоматически сохраняет записи в форме в базе данных WordPress и позволяет вам управлять данными непосредственно на панели инструментов WordPress.
Ключевая особенность:
- Интерфейс перетаскивания.
- Возможность экспорта записей в файл CSV.
- Несколько вариантов размещения полей.
Form Builder позволяет создавать простые формы на основе одного из 10 шаблонов по умолчанию. Если вы ищете быструю и удобную форму, основной плагин выполнит эту работу. Тем не менее, это стилистически не хватает, так что если эстетика важна для вас, платный апгрейд Form Builder могла бы быть лучше подходят.
С премиальной версией вы получаете 37 тем, основанных на разных цветовых схемах, возможность добавления раздела материалов и возможность экспорта представленных данных в формат CSV или XML.
Ключевая особенность:
- Параметры электронной почты для администраторов и пользователей.
- Интеграция с Google Maps .
- Разнообразие вариантов перенаправления.
Price: Free

Formidable отлично подходят для быстрого и простого создания формы. Параметры настройки несколько ограничены в бесплатной версии, но она предлагает достаточно для всех видов простого использования. Вы можете создавать формы с использованием встроенных шаблонов или начинать с нуля с помощью компоновщика перетаскивания и сохранять свои собственные шаблоны для будущего использования.
Хотя в бесплатной версии вы ограничены только семью типами полей, версия премиум-класса включает 15 дополнительных типов полей. Он также предлагает несколько гибких параметров администратора, позволяющих просматривать, редактировать и удалять записи и генерировать графики и статистику на основе ваших собранных данных.
Существует также ряд платных дополнений, таких как интеграция с MailChimp и AWeber.
Ключевая особенность:
- Интерфейс перетаскивания.
- Почти неограниченные уведомления по электронной почте.
- Импорт и экспорт форм с использованием формата XML.
Price: Free

Pirate Forms — еще один бесплатный вариант для создания простых форм контакта, хотя у него есть преимущество перед многими его конкурентами, когда дело доходит до внешнего вида ваших форм. Однако вариантов настройки нет, но это часть предпосылки для плагина.
Форма предназначена для небольшой настройки, поэтому вы можете просто удалить заполненную форму на свой сайт с помощью короткого кода или виджета. Кроме того, Pirate Forms хранит вашу собранную контактную информацию в базе данных для легкого доступа с вашей информационной панели.
Ключевая особенность:
- Уведомления по электронной почте.
- Возможность настраивать поля, метки и сообщения.
- Контакты хранятся в базе данных.
Price: Free

Ultimate Form Builder — это плагин WordPress Form Premium для создания неограниченных гибких форм контактов. В этом плагине есть 10 красиво оформленных шаблонов форм. Это простой в использовании плагин, с помощью которого можно создавать простые и сложные формы контактов, не касаясь одного кода.
Ultimate Form Builder поддерживает как одношаговую, так и многошаговую поддержку в соответствии с вашими потребностями. С помощью этого плагина можно легко создавать различные типы контактных форм, таких как «Связаться с нами», «Выбор», «Призыв к действию», «Опрос», «Котировка», «Запрос» и т. Д. Он имеет поддержку условной логики, которая включает в себя отображение show hide logic, логику электронной почты и логику перенаправления. Бесплатная версия плагина доступна в каталоге плагинов WordPress.
Everest FormsPrice: Free

Everest Forms — это легкий и расширяемый инструмент для форматирования и форматирования, который легко и быстро создает любой тип формы. Этот плагин предлагает поддержку нескольких столбцов, Google re-captcha для защиты от спама, поддержку нескольких получателей электронной почты, массив полей форм, успешную отправку электронной почты и многое другое. Не только это, с помощью формы Everest вы можете выбирать из нескольких шаблонов дизайна форм и просматривать записи в форме непосредственно с панели управления. Плагин также имеет намного больше функций с большой полезностью, но особенностью, которая выделяется прежде всего, является ее легкий интерфейс перетаскивания, который делает процесс создания форм кусочком торта.
weFormsPrice: Free

Если вы хотите сэкономить много времени при создании своей формы, то weForms — одно из лучших решений для вас. Это плагин для создания форм WordPress, с помощью которого полностью работоспособная форма может быть легко сделана за считанные минуты. Вам также не нужно беспокоиться об ухудшении производительности при создании формы с помощью этого плагина. Это очень быстро, так как все работает на одной странице. Чтобы сделать вашу работу еще быстрее, у нее также есть шаблоны форм, которые вы можете использовать для создания формы сразу.
У вас может быть много компонентов и элементов, которые будут весьма полезны для вашей формы с помощью этого плагина-редактора форм WordPress. Он имеет интерфейс перетаскивания. Таким образом, вы можете просто добавить поля формы, которые вам нужны на вашем сайте, без каких-либо проблем. Вы также можете создавать различные типы форм с помощью этого построителя форм. Они могут включать в себя контактные формы, рассказать другу, регистрацию пользователей, заявки на получение кредита и добровольцев и многое другое.
Ключевая особенность:
- 18+, чтобы увеличить функциональность.
- Shortcodes, поместите форму в любом месте.
- Отзывчивый дизайн , может использоваться на любых портативных устройствах.
- Перетащите , используйте его с предварительным просмотром в реальном времени.
- Легкий интерфейс , мощный и простой пользовательский интерфейс. Easy Contact Form
Плагин GrandWP Forms обладает широким диапазоном гибкости. Вы можете сделать формы точно такими, как вы хотите, чтобы они появлялись на Front-End без найма разработчика. Это 100% отзывчивый и высокопроизводительный плагин. Используйте плагин Form builder для создания различных форм для отправки пользователям или просто предоставления подробной дополнительной информации о продукте / услугах или о веб-сайте в целом.
Конструктор форм GrandWP чрезвычайно прост в использовании. Плагин Forms имеет интуитивно понятный и простой интерфейс, который позволяет создавать удивительные формы за несколько кликов. Он имеет современный и гибкий дизайн, который сделает ваш сайт профессиональным. Плагин Forms позволяет настраивать все уровни каждого отдельного поля, которые вы создаете, чтобы он выглядел точно так, как вы хотите. После создания проекта форм GrandWP вы можете изменять / настраивать его, когда захотите, и, тем не менее, хотите. В плагине форм-блогов также есть опция «перетаскивания», которая позволяет изменять порядок полей одним щелчком мыши.
Добрый день друзья! В этом уроке я научу вас как создать контактную форму на WordPress с помощью плагинов. Форма обратной связи на WordPress служит идеальным решением для тех, кто хочет поддерживать контакт со своей аудиторией или получать заявки на адрес электронной почты на заказ каких-либо услуг. Мы научимся с вами делать всплывающую форму в модальном окне. После прочтения этой статьи вы сможете самостоятельно вставлять форму на свои сайты. Итак, поехали.
Зачем вам нужна контактная форма WordPress?Вы возможно будете удивлены вопросом почему мне нужна форма обратной связи на сайт вордпресс? Почему бы просто не добавить адрес электронной почты на сайт, чтоб люди просто мне написали?
Это наиболее распространенный вопрос от новичков, которые боятся добавлять код формы на сайт, без знания программирования. По правде сказать вам вообще не нужен код при создании формы обратной связи на WordPress. В этом руководстве мы шаг за шагом создадим контактную форму и сделать ее может даже самый абсолютный новичок.
Ниже приведу 3 главные причины, почему использование формы лучше, чем просто добавить адрес почты на сайт.
- – спам боты с завидной регулярностью выцепляют через свои парсеры адреса почты, где есть упоминание почтового домена и заносят его к себе в базу, чтобы потом слать вам нежелательную корреспонденцию. С другой стороны при использовании формы обратной связи для WordPress вы избавляетесь от проблемы засилия СПАМных писем на свой ящик.
- Полнота информации – при отправке почты люди не всегда посылают всю информацию, которая нужна вам. С помощью контактной формы вы сами определяете, какие поля вам нужны, чтобы облегчить пользователям возможность отправить вам письмо (имя, email, номер телефона, комментарий и многое другое).
- Экономия времени – форма обратной связи WordPress поможет вам сэкономить время. Помимо полноты информации, которую вы запросили у пользователя и которую он вам отправит, вы также можете указать, что ждет на следующем шаге, например «Ваша заявка будет рассмотрена в течение 24 часов» или Смотрите видео и много других полезностей.
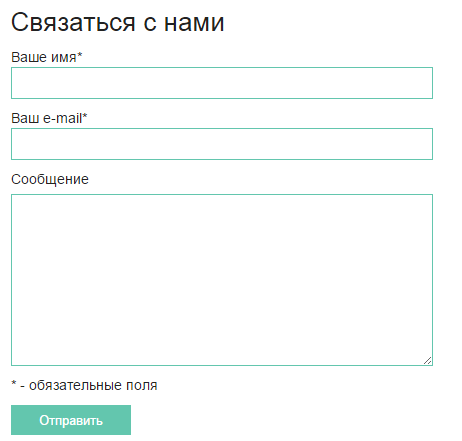
Ниже приведен пример контактной формы, которую мы будем создавать в этом пособии.

Начнем-с, господа.
Шаг 1: Выбираем лучший плагин формы обратной связи для WordPressНа данном шаге нам необходимо определиться с выбором соответствующего плагина формы. Их существует великое множество как бесплатных, так и платных. В этом уроке я расскажу вам про разные плагины, чтобы у вас богатый был выбор. В первом случае будет задействован плагин WPForms.
Ниже приведены причины по которым WPForms является лучшим плагином обратной связи:
Отлично, если эти причины оказались достаточными и я вас убедил, тогда движемся вперед.
Шаг 2: Установка плагина контактной формы WordPressДля этого урока мы используем версию Lite, потому что это бесплатно и удобно в работе. Вы можете установить его войдя в блога и перейдя в Плагины – Добавить новый.

В строчке поиска набираем название нашего плагина и жмем Install now (Установить сейчас).
После установки плагина убедитесь, что вы его активировали. Это показано здесь:

Итак, после успешного завершения активации плагина, самое время создать нашу форму обратной связи. Для этого в панели администратора блога кликните на вкладку WPForms Menu и перейдите в Add New (Добавить новую).

Это позволит открыть вам конструктор Wpforms, где простым перетаскиванием нужных блоков вы можете создать контактную форму обратной связи WordPress. В бесплатной версии Lite доступны два предварительно встроенных шаблона (пустой и простая форма). Вы же можете использовать их вместе, чтобы составить нужную и удобную для вас. В этом примере для вас мы выбрали второй вариант, т.е простой контактной формы. В нее добавим имя, Email и текстовое поле.

Вы можете кликнуть на каждое поле, чтобы отредактировать его. Также с помощью мыши вы можете перетаскивать и менять порядок полей формы.
Если вы хотите добавить новое поле, просто выберите нужно из списка слева и перетащите в рабочую область.

Когда все сделано, просто нажмите кнопку Сохранить (Save).
Шаг 4: Настройка уведомлений и ПодтвержденийПосле того, как вы успешно создали форму обратной связи на WordPress, очень важно правильно настроить формы уведомлений и подтверждений.
Форма подтверждения это то, что видят ваши пользователи, когда отправляют вам заявку с формы. Это может быть сообщение благодарности или вы их можете перенаправить на другую специальную страницу.
Форма уведомления – это сообщения, которые получаете вы, когда к вам приходит новая заявка или email письмо с вашего WordPress сайта.
Вы можете настроить оба этих поля, перейдя в Настройки (Setting) внутри плагина конструктора фор WPForms.
Мы по умолчанию не ставили трогать и оставили как есть поле Формы Подтверждения с сообщением «Спасибо за ваше обращение». Однако, вы вправе поменять его на другой текст или перенаправить пользователя на отдельную страницу.

Лучшим в этом плагине является то, что настройки, которые идут по умолчанию, просто идеальны для новичков. Им не нужно додумывать, что сделать или что поменять. Все очень интуитивно понятно и просто. Когда вы переходите в настройку уведомлений, все поля будут предзаполнены динамически.

Уведомления по умолчанию отправляются на ту почту, которую в настройках указали вы. Если вы хотите изменить адресат для отправки уведомлений, то его также можно легко изменить. Если хотите указать несколько адресов почты (указываются через запятую), то пожалуйста, карты в руки, как говорится 🙂
Поле Тема email будет автоматически заполнено c вашим именем формы. Поле имя будет браться из имени пользователя (вашего имени). Когда вы будете отвечать на письмо, то оно будет идти на почту с именем пользователя, который заполнил контактную форму.
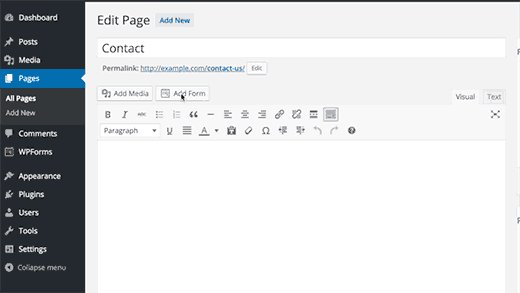
Шаг 5: Добавление контактной формы WordPress на страницуНа данном шаге, когда вы построили и настроили форму обратной связи, нужно создать для нее отдельную страницу «Контакты», куда вы сможете ее поместить. Либо вы создаете новую, либо редактируете уже существующую страницу, где вы можете ее добавить.
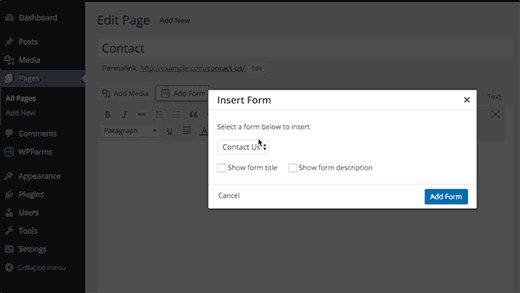
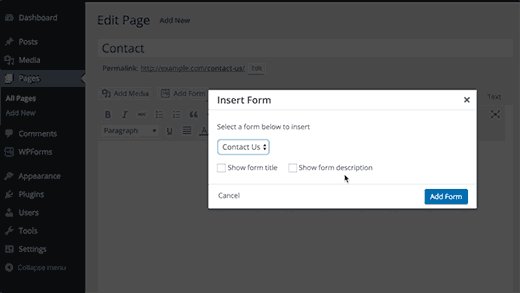
Мы будем использовать простой шорткод для вставки формы на страницу. Просто кликните на кнопку «Add form» и выберите название вашей формы, чтобы вставить ее на страницу.

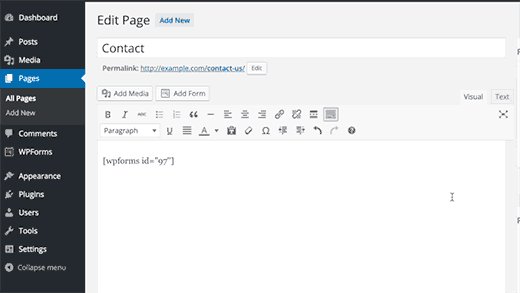
Отлично. Теперь сохраняете и страницу и открываете предпросмотр, чтобы увидеть изменения.
Вот как примерно будет выглядеть форма на простой WordPress странице:

Если вы хотите просто добавить форму на страницу, то поздравляю вас. Все шаги сделано успешно. Если вы хотие добавить ее в виде виджета в сайдбар, то продолжение ниже.
Шаг 6: Добавление контактной формы WordPress в сайдбарПлагин WPForms поставляется с встроенным виджетом формы обратной связи, который вы можете добавить в сайдбар или любую другую область на сайте (например в подвал).
Для этого нам нужно перейти в раздел «Внешний Вид» (Appearance)-> Виджеты (Widgets). Там вы увидите предустановленный виджет плагина формы в левой части. Просто берем и обычным перетаскиванием задаем порядок отображения в нужной области в сайдбаре.

Следующим шагом указываете название виджета и сохраняете. Переходите на сайт и смотрите результат.
На этом обзор нашего плагина формы обратной связи WPForms завершен. Но, специально для вас я подготовил еще обзор одного бесплатного плагина, с помощью которого мы можем сделать всплывающую форму обратной связи и все те же фишки, что и в предыдущем. Называется он Contact Form 7. Он реально очень мощный и козырь его в том, что он полностью БЕСПЛАТЕН!
Его можно также сделать адаптивным, т.е форма обратной связи будет приспосабливаться к размерам экрана вашего устройства.
Так, на всякий случай, чтобы вы знали, что они естьJ
Как сделать контактную форму обратной связи с помощью Contact Form 7Продолжаем разбираться в вопросе создания форм для приема заявок с вашего сайта. Впереди у нас еще один плагин контактной формы вордпресс под названием Contact Form 7. Давайте его установим к себе на блог и активируем, как мы это умеем делать.

Она уже установлена на моем сайте, не на этом блоге. Процедура стандартная. Теперь нам нужно зайти в админку блога и создать новую форму, которая будет собирать нам заявки и другую полезную информацию. Переходим в раздел «Contact Form 7» -> Добавить новую.

Отлично! Теперь давайте дадим ей соответствующее название, в моем случае этих контактных форм очень много. Выберем одну, например «Форма заказа продвижения сайта»

Вкратце расскажу, что нам здесь будет нужно. В первую очередь, нам нужно определиться сколько полей форм мы хотим сделать. Сразу скажу, что 100500 полей делать не нужно и это бессмысленно, по той просто причине, что люди закроют ваш сайт и не оставят заявку. Им нужно упростить этот этап. Т.е если подумать, то нам от человека нужно что:
Это основные данные, другие вы можете уже выяснить в ходе переписки или телефонного разговора. Логично? Я думаю, что да. Движемся дальше.
Создание полей контактной формы в плагине Contact Form 7Так, с количеством полей определились, теперь нам нужно эти поля создать. Нам доступны следующие табы:
- Text (Любое текстовое поле, например «Имя», «Задать вопрос», или любое другое название, которые вы будете собирать через это поле)
- Email (тут предназначение одно, чтобы пользователь ввел )
- URL (в это поле будет вводиться адрес сайта, другие значения не приемлемы, будет выдаваться ошибка)
- Tel (поле с телефонным номером для нашей формы обратной связи на WordPress, допустимы числовые значения, текст даст ошибку)
- Number (Числовой диапазон значений, можно применить, например, к цене: «сколько вы готовы заплатить за сайт? От 23000 до 120000 рублей»)
- Date (Указываем дату, с какого по какое число. Пример: «Бронирование автомобиля с 13/04/2016 по 25/04/2016»)
- Text Area (Текстовая область, сюда можно вводить текст в качестве комментария)
- Drop-Down Menu (Выпадающий список). Реализовано на моем блоге, можете посмотреть. В конце каждой статьи я предлагаю пользователям создание или простого сайта, или интернет магазина. Именно такой функционал обеспечивает данная опция.
- Checkboxes (множественный выбор, например: Сайт + Создание логотипа + продвижение + контекстная реклама)
- Radio buttons (Выбор какого-то одного пункта, например: «Вы заказываете или контекстную рекламу или таргетированную»)
- Acceptance (Принимаете условия соглашения, т.е пользовательская информация, типо публичной оферты)
- Quiz (Викторина – серия коротких вопросов, тоже можно вставить в контактную форму).
- reCaptcha (Подтверждение, что вы не робот и не будете спамить.) Хорошая защита от СПАМА. Примечание: данная опция работает, если вы подключили плагин Really Simple Captcha.
- File (Если вы хотите дать возможность пользователям загрузить вам файл, например: «Прикрепите ТЗ на разработоку сайта»).
- Submit (Отправить данные на почту)
Итак, с полями мы определились, значение каждого вы тоже знаете. Давайте приступим к сборке нашей контактной формы на WordPress.
В примере ниже я использовал 2 поля: Имя, Email. Соответственно вам потребуются эти вкладки:

Нажав на текстовую вкладку (Text) мы попадаем в диалоговое окно:

Здесь нам нужно нажать на галочку Тип Поля – Обязательное. Сделано для того, что если пользователь не введет в него имя, то заявку он вам прислать не сможет, будет ошибка отправки, что не все поля заполнены корректно.
Затем вы увидите шорткод для вставки этого поля и рядом с ним синяя кнопка «Вставить тэг». Таким образом вы добавите одно новое поле контактной формы.
Чтобы вы не запутались я выделил его стилем. Код ниже:
Full Name
< div class = "col-md-4" > < label class = "sr-only" > Full Name < / label > [ text* text - 658 class : form - control placeholder "Ваше имя" ] < / div > |
А вот скрин:

Аналогичную операцию проделываем для поле «Email». Кликаем на соответствующую вкладку и попадаем вот в такое диалоговое окошко.

Абсолютно ничем не отличается от предыдущего, просто повторяем наши с вами действия. У меня поле емэйла также имеет стиль. Привожу ниже код:
Full Email
< div class = "col-md-4" > < label class = "sr-only" > Full Email < / label > [ email* email - 447 class : form - control placeholder "Ваш Email" ] < / div > |
А вот скрин:

И, наконец, кнопка «Submit» (Отправить данные). Она у меня вся в стилях.
< div class = "col-md-4" > [ submit class : btn - flat class : col - xs - 12 "Заказать" ] < / div > < / div > |
Важное примечание: Дорогие друзья, в этом примере я использую адаптивные стили для создания контактной формы на WordPress, т. е она может принимать формы любого размера экрана.

Кнопку вы увидите в правом верхнем углу. Уж точно не промахнетесь. 🙂
Часть работ мы сделали, теперь переходим к следующему этапу.
Настройка почтового адреса для приема заявокНа этом шаге нам нужно сделать некоторые настройки, чтобы письма уходили именно нам на наш почтовый ящик. Как этого достичь я расскажу ниже.
Нам необходимо нажать на большую вкладку «Письмо». Она будет второй после Шаблона формы.

Первое, что увидите, это ваши теги, которые вы добавили, их нам необходим вставить в тело письма, именно они будут подставлять данные, которые вводит пользователь с формы. Думаю, что объяснил доходчиво.
Теперь по полям:
- To (Куда будет отправляться заявка, в моем случае, это мой адрес почты, можно указывать несколько адресов, куда присылать заявки)
- From (Поле Откуда, т.е будет подставляться значение, что заявка идет с моего студийного сайта)
- Тема (Служит для определения, с какой формы приходит заявка, в нашем случае это заявка с формы продвижения сайта).
- Additional Headers (Дополнительные заголовки, их не трогаем, они нужны для корректности отправки формы)
- Message Body (Тело сообщения, здесь вы указываете, От кого пришло письмо и с какого адреса, например: «От: Ивана» «Адрес почты: vasya @ mail . ru »)
- File Attachments (Приложения к файлу, не трогаю)
Теперь нам необходимо настроить уведомления об успешной или неуспешной отправки письма с контактной формы WordPress.
Это будут сообщения, которые будут показываться пользователю в ответ на его действия с формой. По умолчанию они идут на английском языке. Я сделал перевод на русских самых необходимых для вас. Их будет более, чем достаточно, а если нет, то переводчик Гугла вам в помощь. Итак, приступим.

- При успешной отправки сообщения: «Ваше сообщение было отправлено успешно. Спасибо.»
- При некорректной отправке сообщения с формы: «Ошибка при отправке сообщения. Пожалуйста, попробуйте позже или обратитесь к администратору сайта.»
- Ошибка заполнения: «Ошибки заполнения. Пожалуйста, проверьте все поля и отправьте снова.»
- Отправленные данные определены как спам: «Ошибка при отправке сообщения. Пожалуйста, попробуйте позже или обратитесь к администратору сайта.»
- Некоторые условия должны быть приняты: «Пожалуйста, примите условия для продолжения.»
- Некоторые поля должны быть заполнены: «Пожалуйста, заполните обязательное поле.»
- Превышена длина символов в поле: «Указано слишком много данных.»
- Недостаточная длина символов в поле: «Указано слишком мало данных.»
- Неверный формат даты: «Формат даты некорректен.»
- Ранняя дата в минимальном пределе: «Указана слишком ранняя дата.»
- Поздняя дата в максимальном пределе: «Указана слишком поздняя дата.»
- Неудачная загрузка файла: «Не удалось загрузить файл.»
- Неразрешенный тип файлов: «Этот тип файла не разрешен.»
- Загрузка слишком большого файла: «Этот файл слишком большой.»
- Загрузка файла не удалась из-за ошибки PHP: «Отправка файла не удалась. Возникла ошибка.»
- Числовой формат, введенный отправителем, неверен: «Числовой формат некорректен.»
- Число меньше минимального предела: «Это число слишком мало.»
- Число больше максимального предела: «Это число слишком велико.»
- Отправитель не ввел корректный ответ на вопрос: «Вы ввели некорректный ответ.»
- Адрес e-mail, введенный отправителем, неверен: «Некорректный e-mail.»
- URL, введенный отправителем, неверен: «Некорректный URL.»
- Номер телефона, введенный отправителем, неверен: «Некорректный номер телефона.»

Очень хорошо. С настройкой формы мы закончили, теперь необходимо вставить ее на сайт. Для этого по уже известной технологии, зайдем на уже существующую страницу или создадим новую. В своем примере я покажу вам пример существующей формы на странице сайта WordPress.
Так как наша форма собирает заявки на продвижение сайта, то зайдем на аналогичную страницу.
Чтобы вставить нашу контактную форму, нам нужно скопировать, присвоенный ей плагином, шорткод. Он доступен под названием вашей формы.

Копируем и вставляем в нашу страницу, предварительно перейдя в текстовый редактор (не визуальный). Представлено на скриншоте ниже:

Сохраним нашу страницу и посмотрим, что получилось в итоге в браузере:

Супер! Теперь давайте попробуем отправить форму ничего в нее не заполнив. И вот, что мы увидим.

Произошла ошибка отправки с формы, поскольку пользователь не указал нужные данные в полях. Теперь давайте введем корректные данные и посмотрим, что у нас получится в этом случае.
Нажимаем отправить и вот, что пишет наша форма:

Теперь посмотрим, как выглядит наша заявка. Они приходят у меня на мэйловскую почту. Проверим доставку:
Зайдем внутрь, чтобы убедиться в корректности кодировки и всех данных.

Все просто отлично. Форма работает исправно и отправляет данные. Теперь мы можем собирать заявки, которые будут приходить вам когда вы займетесь , если мы говорим про региональное продвижение.
Итак, мы рассказали как сделать контактную форму на WordPress на странице сайта. Сейчас я расскажу как сделать всплывающую адаптивную форму обратной связи с помощью нашего плагина Contact form 7.
Делаем всплывающую адаптивную контактную форму обратной связи на WordPressДля того, чтобы наша форма стала адаптивной, т.е «резиновой», нам необходимо подключить еще один плагин, а точнее его дополнение к Contact Form 7 – называется он Bootstrap Contact Form 7. Устанавливаем и просто активируем и все – он работает. С ним никаких настроек делать не нужно. Установили и забыли.

На следующем шаге я расскажу, какие изменения нужно внести, чтобы наша форма стала всплывающей и адаптивной. Подобную реализацию я сделал на главной странице своего студийного сайта. Для этого перейдем в шаблон index.php, который находится в разделе «Внешний Вид — Редактор». Мы будем работать только с кодом, вручную.
Наша всплывающая форма будет отображаться в модальном диалоговом окне примерно так:

Чтобы достичь этого результата вам понадобится следующий код, я представлю его полностью в сниппете:
Заказать ×Close Оставить заявку
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" > Заказать< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" > & times ; < / span > < span class = "sr-only" > Close < / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" > Оставитьзаявку< / h4 > < / div > |
WordPress изначально не имеет формы обратной связи, однако это необходимый инструмент для общения с посетителями. В этой статье я расскажу, как создается красивая форма обратной связи WordPress при помощи плагинов, а так же без них с отправкой на почту.
Но еще затронем немного теории, если кому-то не интересно, то сразу можно перейти к установке формы на WordPress:
Теория: Зачем нужна форма обратной связи?Думаю многие знают, что поисковые систему очень ценят страницу «контакты» . И если она у вас есть, то это означает, что вам нечего скрывать от своих читателей и вы открыты для общения.
Но зачем мне устанавливать какую-то форму, если можно просто написать свой email-адрес? — Такой вопрос возникает у новичков, которые еще не успели набрать популярность.
Минусы email-адреса в контактах:
Я знаю, что не все сталкивались с такими проблемами, но поверьте через 1 год, ваша почта попадет во все рассылки и вас будут забрасывать не нужными сообщениями.
А вот по факту люди будут писать редко, так как не хочется заходить на почту и вбивать ваш адрес, ну а если это делают, то есть высокий шанс, что письмо окажется в категории «Спам» и вы о нем даже не узнаете.
Поэтому установка формы обратной связи идеально борется с этими проблемами. Ведь никто не узнает вашу настоящую почту, а так же все письма будут доходить быстро и не будут попадать в спам.
Форма обратной связи WordPress при помощи плагинаУстановить плагин — самый легкий вариант создать красивую форму обратной связи WordPress. Однако здесь я столкнулся с такой проблемой, что большинство плагинов тяжелые, не красивые, а так же имеют мало настроек.
Поэтому я провел несколько дней в поисках лучших плагинов, которые будут удобные как для администратора сайта, так и для посетителей.
1. Huge It Forms
— один из самых простых и удобных плагинов. Который позволяет не только получать сообщения, но и создавать красивые формы, не пропускает спам и может делать массовую рассылку.
Huge It Forms
— один из самых простых и удобных плагинов. Который позволяет не только получать сообщения, но и создавать красивые формы, не пропускает спам и может делать массовую рассылку.
Плагин отлично отображается в любой части сайта и его можно вывести даже в сайдбар. И главный плюс в том, что он не нагружает ваш сайт, как популярные расширения.
2. — всплывающая форма обратной связи Usernoise
— бесплатный и уникальный плагин в своем роде, который показывает всплывающую форму обратной связи. При чем она легко редактируется, а вывод можно настроить где угодно, даже можно сделать вывод по кнопке.
Usernoise
— бесплатный и уникальный плагин в своем роде, который показывает всплывающую форму обратной связи. При чем она легко редактируется, а вывод можно настроить где угодно, даже можно сделать вывод по кнопке.
 Contact Form 7
— самый популярный плагин, который используют миллионы людей. Но мало кто знает, что он потребляет много ресурсов и заставляет страшно тормозить WordPress.
Contact Form 7
— самый популярный плагин, который используют миллионы людей. Но мало кто знает, что он потребляет много ресурсов и заставляет страшно тормозить WordPress.
Дело в том, что он создает лишние запросы к базе данных, а так же подключает скрипты в область , преграждая загрузку основным файлом. Таким образом увеличивается загрузка страницы на 2 секунды и не обязательно что бы на странице присутствовала форма обратной связи.
Кстати, ускорение работы сайта — одна из причин перестать использовать лишние плагины. А просто дописать функционал и стили к своему сайту.
Онлайн генератор формы обратной связиМало кто слышал, но есть такие сайты, которые способны создавать красивые формы связи и легко настраиваются, после чего получается специальный код для вставки на сайт.
Таким образом мы используем ресурсы другого сайта, который будет обрабатывать наши письма. Этот вариант подойдет людям на бесплатном хостинге, где нет обработки писем.
Form Designer — бесплатный генератор различных форм на русском языке. Один из немногих, который отлично вставляется на сайт. Правда у него есть ограничения, к примеру возможность отправки только 100 писем в месяц.
А вот уже за 5$ можно получать 1000 писем, встроена система антиспама, добавлено дисковое пространство, формирование отчетов и с легкость можно подключить сервис рассылок.
 Если вы хотите избавиться от любых ограничений, то можно подключить форму от Google. Она имеет много функций и легко создается, правда тяжело вставляется на сайт.
Если вы хотите избавиться от любых ограничений, то можно подключить форму от Google. Она имеет много функций и легко создается, правда тяжело вставляется на сайт.
Видеоуроков не нашел, а вот хорошая инструкцию по установке — есть!
Php форма обратной связи без плагиновЧто потребуется для создания собственной формы обратной связи? Всего лишь выполнить 4 простых действия:
Мне не хотелось подробно описывать все на сайте, поэтому я снял видео и сделал архив с нужными файлами на Яндекс диске. Архив файлов можно скачать — .
Видео инструкция по созданию формы обратной связи без плагиновУ кого-то не работает форма? Тогда вам необходимо в файл header.php вставить: (подключение гугл библиотеки). Надеюсь, что инструкция предельно понятная и простая для каждого. Так же в архиве вы найдете файл со стилями. Просто копируете все строчки и вставляете в файл style.css в конце.
Внимание : бесплатный хостинг не поддерживает функцию отправки писем. А так же использование тестового режима.
Вместо выводовВ данной статье я рассмотрел все способы создания красивой формы обратной связи на WordPress. Как можно заметить, существует очень много подходов и каждый хорош по своему.
Лично я выбрал создание собственной формы и только по той причине, что ее можно подстроить под себя. Если хорошо покопаться, то и стили первого плагина можно перенастроить на свой лад, но это уже тема для другой статьи.
При создании сайта любого типа важно обеспечить прямой контакт с посетителями. В этом случае удастся наладить с пользователями связь, что заставит их возвращаться на ваш ресурс неоднократно. Сегодня хочу вам рассказать о том, как создать на WordPress форму обратной связи. Мы рассмотрим варианты с использованием плагина и без него, а вы выберете тот, который вам больше подойдет.
В этой статье вы узнаете:
Плагин обратной связи для WordPressНаиболее простым вариантом использовать обратную связь на сайте, является установка плагина. Лично я выбрала для себя этого вариант, хоть и не приветствую плагины. Для начала нужно скачать плагин Contact Form 7 с официального сайта WordPress. Он достаточно прост в использовании.
После скачивания распакуйте архив и скопируйте файлы на сервер в папку /wp-content/plugins/ . После активации плагина переходите к его настройкам в панели администратора. Справа в меню появится пункт «Contact». Значит, плагин обратной связи WordPress установлен и запущен. Для установки стандартной формы CF7 на сайт достаточно скопировать код «форма для контакта», который вы увидите в меню Contact. Если вы хотите настроить форму по своему усмотрению, перейдите по ссылке «Добавить новую».
В результате появится несколько полей:
Пункты 2 и 4 позволяют воспользоваться конструктором для разных видов форм. Например, так вы можете создать всплывающую форму обратной связи WordPress. После заполнения всех полей, можно получить готовый код для страницы контактов. Настройка доп. формы (№4) помогает получать не только письма на почту, но и, например, смс-сообщения на указанный телефон.
Когда вы получите стандартный или более сложный код формы, вставьте его на созданную вами страницу для обратной связи в админке своего сайта.
Как вариант, можете еще испробовать плагин Cforms , он более сложен, но и функций у него больше.
Как создать форму обратной связи WordPress без плагинаНапомню, что каждый новый плагин усложняет работу движка WordPress, что может привести к замедлению его работы. Поэтому покажу вам, как сделать красивую форму обратной связи WordPress без плагина. Не призываю вас выбирать именно этот вариант, это просто альтернатива, и решать вам. Приведенная форма будет достаточно простой, это основной костяк, в который, при желании, вы сможете вносить свои коррективы.
Для начала нужно создать отдельный файл *.php (например, contact.php или mail.php). После создания лучше поместить его в папку с темой шаблона, тогда можно будет его редактировать из админки.
Вот код, который нужно вставить в созданный вами файл php:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
Для своего блога вам нужно будет изменить url в первой строке и в строке address, и по желанию название полей Имя, Тема, Текст. Также по своему усмотрению вы можете изменить текстовые сообщения, которые будет видеть пользователь после отправки, либо если сообщение не отправлено.
После того, как вы создали необходимый файл, его нужно вставить на страницу контактов.
Для этого можно использовать такой код:
| 1 2 3 4 | Форма обратной связи Ф.И.О. E-mail ТемаТекст сообщения: |
Форма обратной связи Ф.И.О. E-mail ТемаТекст сообщения:
Здесь самое важное указать правильный путь к тому файлу php, который вы создали (в нашем случае, это contact.php). В данном коде по своему желанию и вкусу можете менять названия полей, и их ширину.
Если вы захотите придать форме без плагина особый вид, можете использовать разные стили оформления с помощью файла style.css.
Красивая форма обратной связи wordpressБольшой популярностью на моем блоге пользуются статьи, в которых я рассказываю, как сделать оформление элементов блога с помощью css-кода:
Сейчас я покажу, как оформить красиво форму обратной связи для WordPress.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .wpcf7-form input[ type= "submit" ] { background : #63c6ae ; /* цвет фона кнопки Отправить*/ border : 0 ; width : 120px ; /* ширина кнопки Отправить*/ color : #fff ; /* цвет текста кнопки Отправить*/ height : 30px ; /* высота кнопки Отправить*/ } .wpcf7-form textarea { display : block ; margin-top : 5px ; /* верхний отступ от поля Текст сообщения*/ background : #fff ; border : 1px solid #63c6ae ; /* граница поля Текст сообщения*/ width : 400px ; color : #222 ; padding : 10px 10px ; } .wpcf7-form input[ type= "email" ] , .wpcf7-form input[ type= "text" ] { background : #fff ; border : 1px solid #63c6ae ; /* граница текстовых полей*/ width : 400px ; color : #222 ; height : 30px ; /* высота текстовых полей*/ padding : 0 10px ; /* внутренние границы текстовых полей*/ } |
Wpcf7-form input { background: #63c6ae; /* цвет фона кнопки Отправить*/ border: 0; width: 120px; /* ширина кнопки Отправить*/ color: #fff; /* цвет текста кнопки Отправить*/ height:30px; /* высота кнопки Отправить*/ } .wpcf7-form textarea { display: block; margin-top: 5px; /* верхний отступ от поля Текст сообщения*/ background: #fff; border: 1px solid #63c6ae; /* граница поля Текст сообщения*/ width: 400px; color: #222; padding: 10px 10px; } .wpcf7-form input, .wpcf7-form input { background:#fff ; border: 1px solid #63c6ae; /* граница текстовых полей*/ width: 400px; color: #222; height:30px; /* высота текстовых полей*/ padding: 0 10px; /* внутренние границы текстовых полей*/ }
В результате у меня получилось вот так:
Рассмотрим вариант с использованием плагина Contact Form 7. После того, как плагин установлен и настроен, вам потребуется открыть файл style.css вашей активной темы и вставить в конце следующий код:
Как видите, в создании обратной связи на WordPress как с плагином, так и без него, нет ничего сложного.
Если вам нужен более расширенный функционал, и вы не хотите вникать в хитрости кода, используйте для WordPress плагин формы обратной связи. Выберите тот вариант, который вам наиболее подходит для контакта с вашими пользователями.
Для того чтобы создавать уникальные формы под разные задачи нам понадобится универсальный WordPress плагин - конструктор форм. Бесплатный, стандартный конструктор форм contact form 7 ограничен функционалом, он сложен для новичка и занимает много времени для освоения требуя знания кода, поэтому мы не будем его рассматривать. Премиум плагинов очень много, вспомним лидеров рынка, это:
- FormCraft
- eForm
- Super Forms
- Usernoise Pro
Каждый из этих плагинов заслуживает отдельного обзора, чего стоит один eForm со своей многообразной и запутанной структурой, но мы не ищем сложных путей и поэтому наши основные ориентиры это:
Поэтому, в этом обзоре я расскажу о плагине FormCraft, который выполняет все выше перечисленные задачи и многие другие. Выбор этого плагина не случаен, так как я долго с ним работал и на практике создал много уникальных форм обратной связи, работающие и сейчас. Кроме этого FormCraft прост в освоении, имеет готовые шаблоны форм, которые работают и в сплывающем модальном окне, и развернутом виде, встраиваются в любое место на сайте в виде виджета или кнопки.
Примеры форм обратной связи, которые сделаны в плагине FormCraft смотрите в видео
Почему важны формы обратной связиБезотказная, отлично работающая форма обратной связи - это та ниточка, которая связывает владельца сайта с посетителем. Ниточкой называю её потому, что посетитель пишет обращение, которое неизвестно чем закончится, возможно дальнейшим сотрудничеством, может успешной сделкой или просто интересом. Поэтому наша задача состоит в том, чтобы форма обратной связи была не только безотказно работающей, но и уникальной для разных страниц сайта.
Уникальные формы взаимодействия, позволяют отвечать пожеланиям посетителей, которые могут возникнуть в процессе изучения сайта. К примеру, в карточке товара часто возникает уточняющий вопрос и для этого должна быть форма — задать вопрос по товару или рассчитать его стоимость с помощью калькулятора. На главной странице не лишним будет сделать всплывающую форму заказа обратного звонка. Также со своей стороны мы можем предложить посетителю сайта получить специальные условия сотрудничества, скидки или консультацию через соответствующую форму, мотивируя его к определённым действиям.
Гибкость и встраиваемость в различные дизайны сайтов, одно из главных преимуществ хороших форм. Современные формы обратной связи должны отображаться на всех , с одной стороны, не выходя за область экрана смартфона или планшета, с другой не перегружая тяжестью обработки. Универсальность форм - это возможность моделировать и чередовать по своему усмотрению различные поля для текста, числовых значений, ввода даты, загрузки файлов, подсчета данных, оплаты, капчи. Делают такие формы плагины для WordPress.
В поисках идеального решенияКогда я изучал различные плагины форм, я остановился сначала на eForm. По не нему было много документации и видео на английском языке, но всё же при этом он оставался сложной системой, а нужно было делать сайты и времени на глубокое изучение практически не было. Тогда я стал использовать FormCraft. Этот плагин позволяет очень быстро создавать отличные, адаптивные, красивые формы обратной связи. Более того, он продуман с точки зрения понимания и освоения. С одной стороны, для начала работы он требует минимум знаний, с другой, предлагает большой скрытый функционал по мере освоения.
Видео установки плагина
Плагин форм для WordPress FormCraftПосле установки, плагин тут же готов к работе, достаточно внести минимум настроек. Необходимо внести email и перевести на русский язык сообщения, которые появляются для пользователя после отправки формы и всё.
Пройдёмся по основным преимуществам плагина FormCraft:
- Простота настройки
- Быстрое создание форм на основе встроенных шаблонов
- Интуитивно понятный интерфейс
- Тестирование прямо в конструкторе форм
- Безупречная работа на многих сайтах.
- Гибкие настройки
- Любые формы
- Специальные поля
- Полный контроль ответных сообщений
- Корректное отображение на разных экранах
- Регулярные обновления
В зависимости от задач вы можете использовать поля для ввода цифр в определённой последовательности, создавать маски ввода, к примеру, ограничить поле для ввода телефона только вводом цифр в заданном формате. Сделать обязательным заполнение полей. FormCraft создает неограниченное количество полей в одной отдельной контактной форме.
С помощью FormCraft не сложно сделать уникальную форму запроса обратного звонка, форму подписки, бронирования, различные калькуляторы расчёта стоимости, опросы, голосования. Каждая форма работает отдельно, независимо от других, совершая отправку с информацией о себе на отдельный email адрес. Также активность использования форм просматривайте прямо в админке WordPress на странице плагина.